Payment (recurring or one-off)
Use this type of form if:
- You want to set up recurring payments authorised by bank mandates. This is often known as a bank debit or Direct Debit subscription.
- Or, you want to set up single payments, but Instant Bank Pay or PayTo are not available to you or your customers. The payment will be authorised by a bank mandate. (Note: With Instant Bank Pay, there is the option to fall back to Direct Debit if Instant Bank Pay is not available to your customer. See the Instant Bank Pay settings for more details.)
Here’s an example of this type of form, and later on we show you how to build something similar.

Creating the form
Start by creating a new form in Gravity Forms.

Adding fields to your form
Initially your form is blank. We’ll drag and drop some fields onto it using the Gravity Forms editor.

We’re going to create a form suitable for accepting online donations. We’ll give the donor full control over how much to give, and also how often to donate.
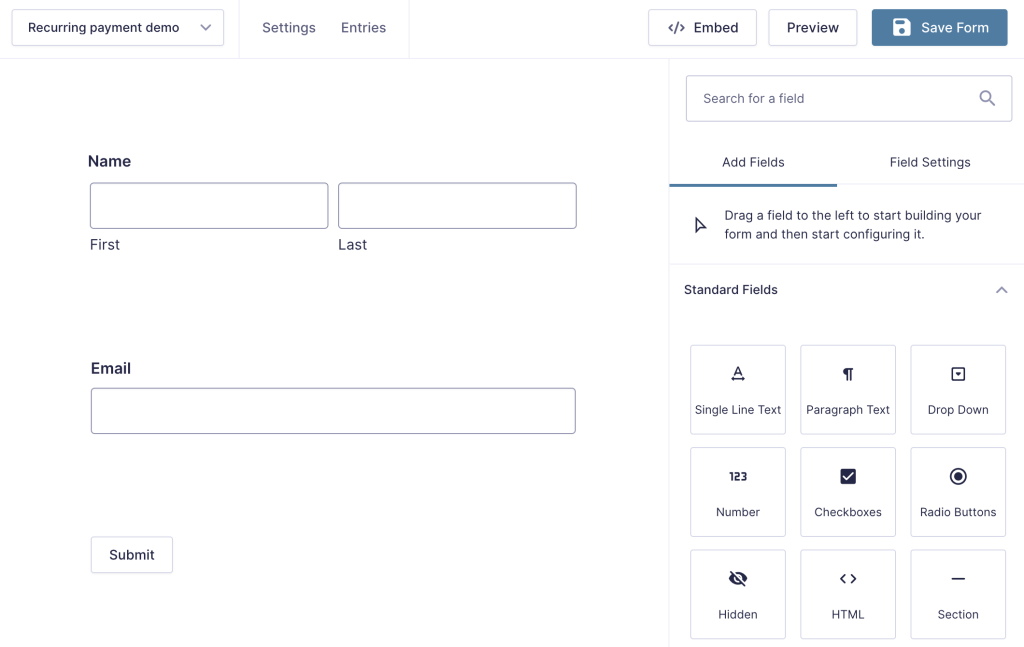
Start by adding a Name field and an Email field. You’ll find these under the Gravity Forms Advanced fields section.

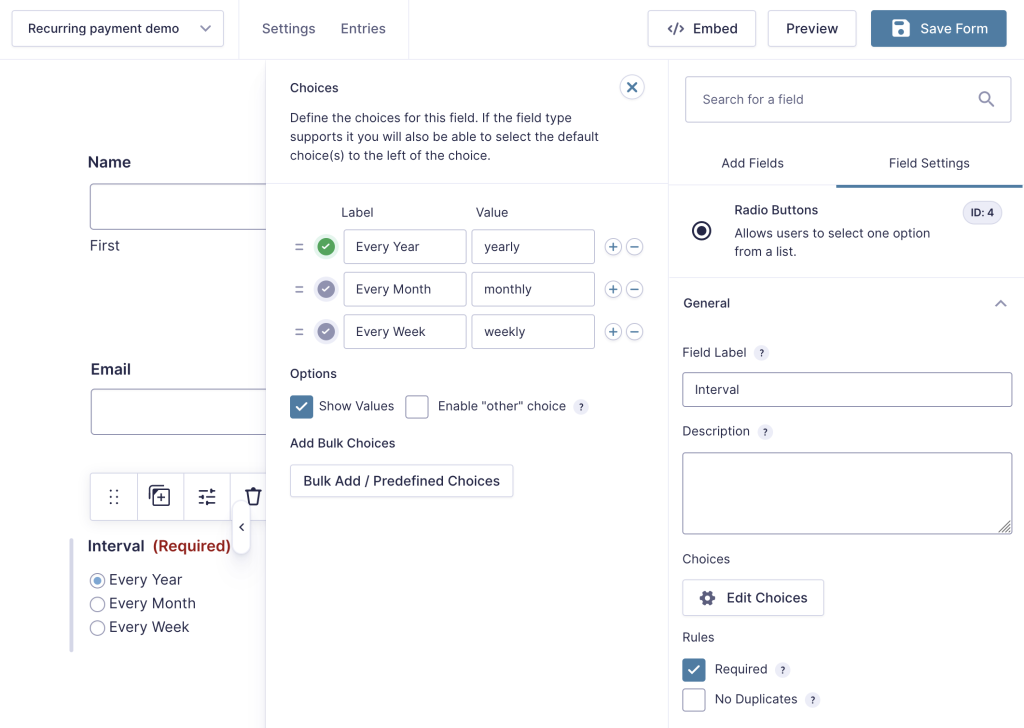
Now we’ll add a radio button field (or a drop-down field if you prefer) for the donor to select how often they wish to donate.

We’ve made this a required choice, and the green check mark shows we selected ‘Every Year’ as the default. The labels can say whatever you like but the values must be any combination of ‘weekly’, ‘monthly’ and/or ‘yearly’ exactly as shown. The order doesn’t matter.
Now we’ll add a product field from the pricing fields section. We’ll choose Radio Buttons for the field type, so we can add some suggested donation amounts, plus the option to enter their own amount. To enter these amounts, click Edit Choices.

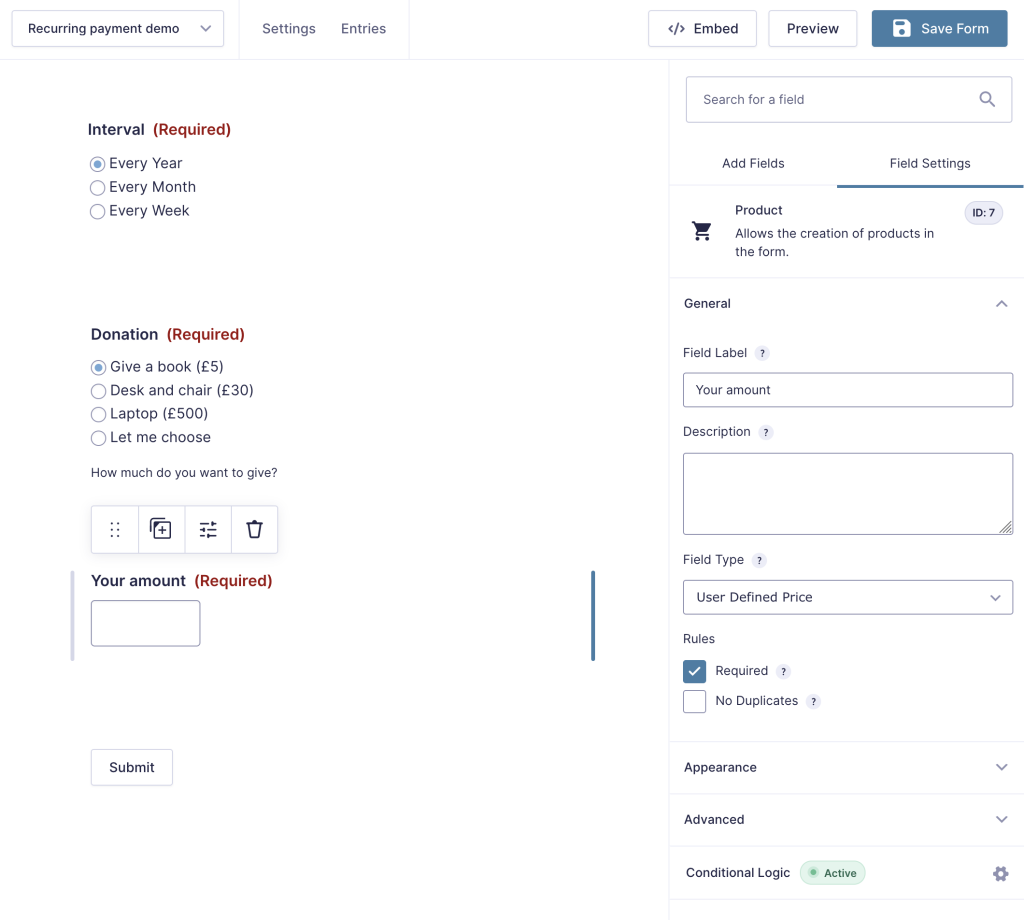
In the case where the donor selects the ‘Let me choose’ option, we need to add a field for the amount. We’ll choose another product field, this time the field type is User Defined Price. We’ve called it ‘Your amount’.

Donors who don’t select ‘Let me choose’ will not need to see this user Defined Price field so we’ll hide it using Conditional Logic. Enable Conditional Logic for this field.

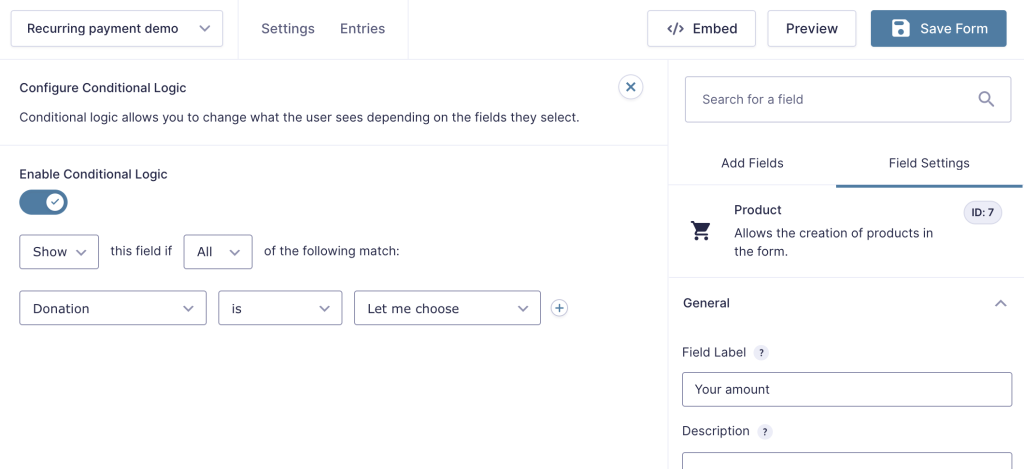
Click the Conditional Logic button to access the Conditional Logic settings. Adjust the drop-downs as shown.

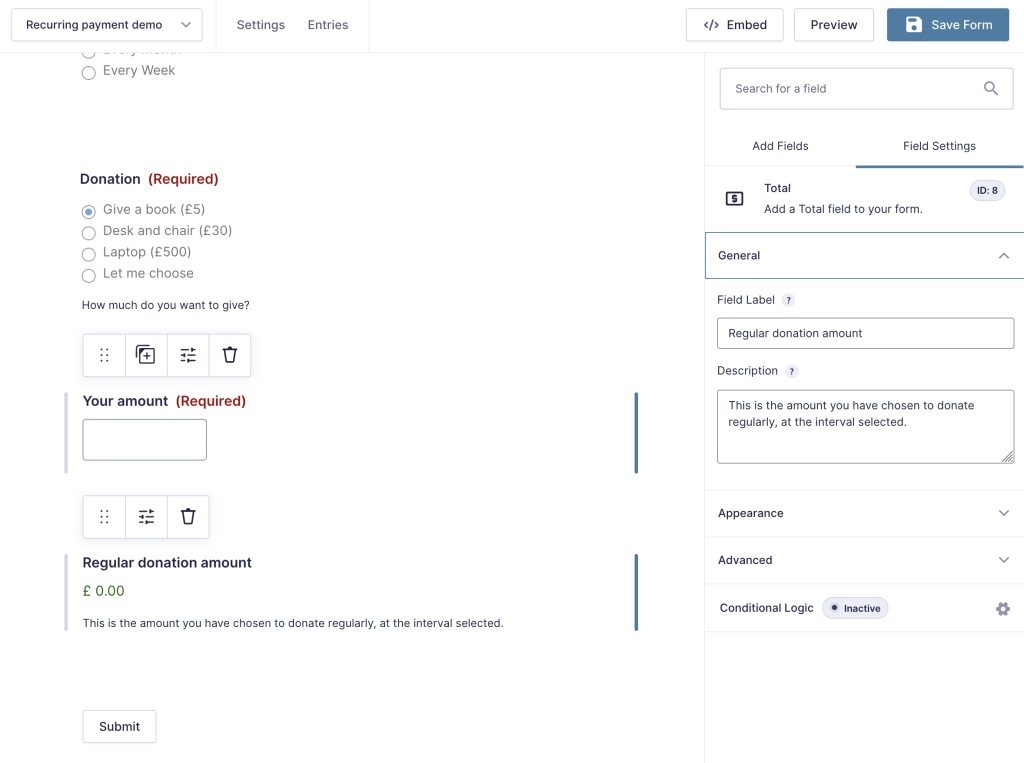
We have more than one product field on this form so we also need to add a total field. This is so that when we get to the stage of mapping the feed settings, the donation amount can be correctly mapped. (Where there is only one product field you could map that directly, so wouldn’t need a total feed as well.) We’ve labelled this field Regular donation amount.

That’s all of the fields you need to collect donations. Save the form.
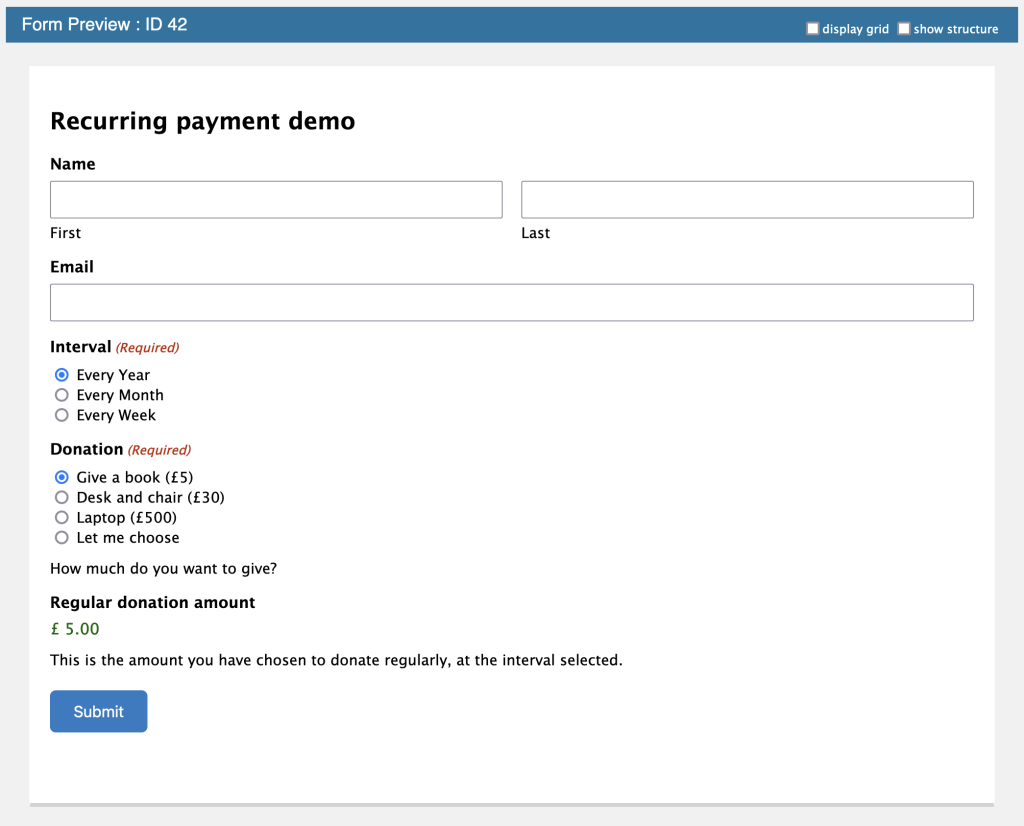
The completed form looks like this (in form preview):

The ‘Your amount’ field will show if ‘Let me choose’ is selected.
You may want to add some more fields, to complete the form.
For example, it’s a good idea to get a record of the customer agreeing to have donations treated as Gift Aid, accepting your terms and conditions before you take their money, or opting in to receive further communications. The Gravity Forms Consent field allows you to offer a “yes/no” consent checkbox and a detailed description of what is being consented to. It is available under the Advanced Fields section within the form editor.
Having added all of the fields to your form, save it and return to the feed settings because you now need to add a GoCardless feed and configure the form feed.
Configuring the form feed
First we’ll explain briefly about field mapping.
What is field mapping?
As you’re about to see, some feed settings have a drop-down menu. This menu is populated with the names of fields that exist on the form. By mapping, we mean selecting a field from the drop-down menu. When the user enters a value into this field, it will be associated with the feed field. This is how WPdirectdebit ‘understands’ the meaning of the data on the form, and is able to pass the relevant information to GoCardless.
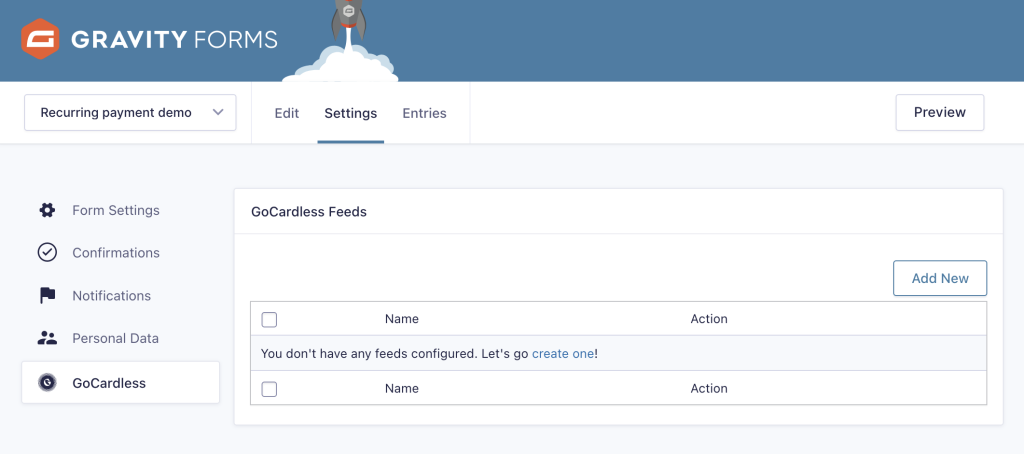
Creating a new feed
With GoCardless highlighted, click Add New to create a feed.

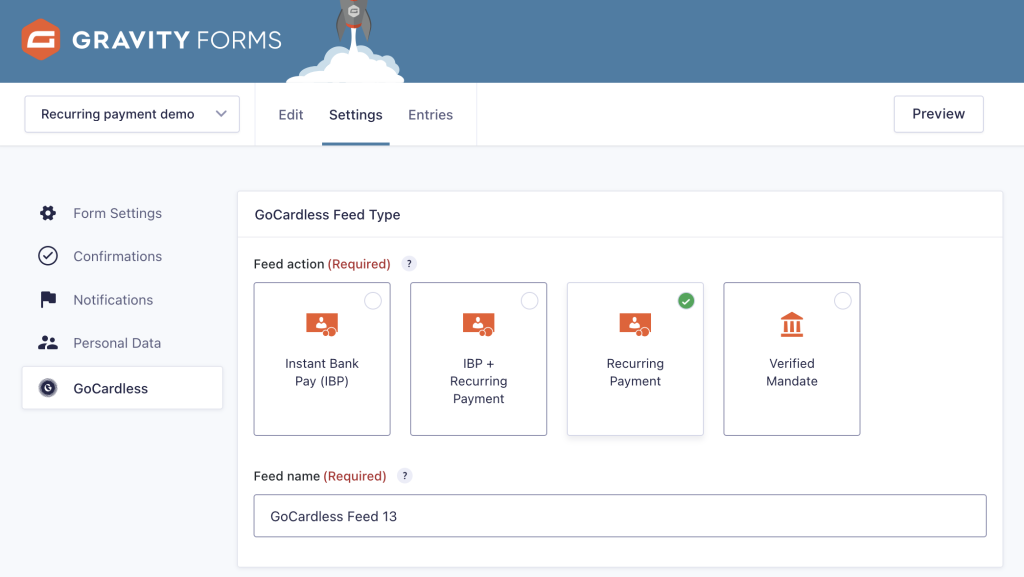
GoCardless Feed Section
From the list of feed actions, select Payment (recurring or one-off). (For release 2 users, select Recurring Payment).

Feed name
The feed name is auto generated; you can change it if you wish, it just needs to be unique.
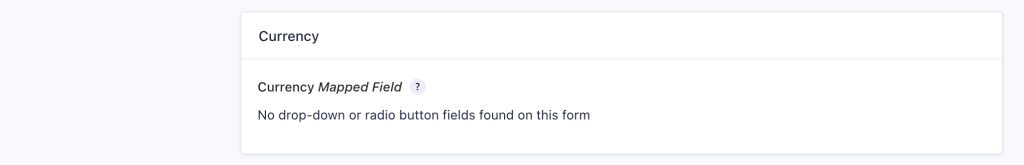
Currency Section
Currency

Our demo form has no currency field to map. However, if you’d like to offer the user a choice of currencies, add a drop-down or radio field to your form, with the values of the choices being the 3-letter currency codes. Then map the field here. If you decide you don’t need a currency field, then you can ignore this section. The currency will default to the one selected in your Gravity Forms settings.
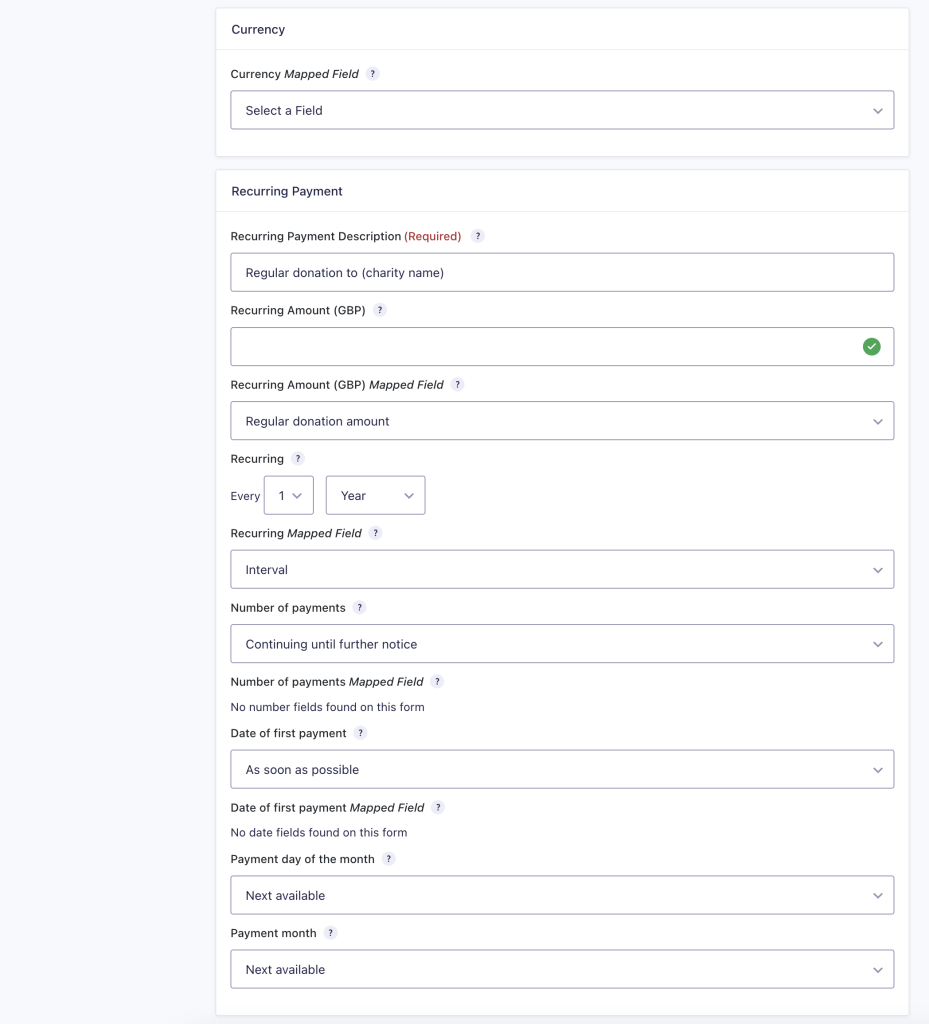
Recurring Payment Section

Recurring Payment description
As this description will appear on GoCardless emails, it should be meaningful to the customer, reminding them what the recurring payment is for (maximum 255 characters).
Recurring amount
If the recurring amount will always be the same for this form, enter this amount. (The currency applied will be the default currency selected in the Gravity Forms settings.) Don’t add a currency symbol. e.g. for £25.59 enter 25.59
If the recurring amount will depend on the entries made on the form, for instance if you want to accept a donation of any amount, or perhaps you have a menu of products to choose from, then leave the amount field blank. You’ll need to add a field to the form to accept the amount, then map the field here. In our example we added a Total field (and named it Regular donation amount), so we’ll map that here.
Recurring
The interval between payments (sometimes called the billing cycle) can be on a weekly, monthly or yearly basis and also at set intervals of these. For example, every 6 weeks or every two months. You can select these values from the drop-downs provided on the feed settings.
Alternatively, you can map a field on the form to allow the user to select the interval (weekly, monthly, or yearly).
We set this up by adding a drop-down field or a radio button field to the form and, on the General tab, adding the labels and values to the Choices area as shown. Lastly the field (which we called Interval) is mapped here.
Number of Payments
The number of payments can be set on the form feed, mapped to a number field on the form itself, or not specified. If the number of payments is fixed, enter the number of times the payment should be taken. To allow payments to be taken indefinitely, select Continuing until further notice.
The number of payments cannot exceed the values defined by GoCardless and this is affected by the payment interval. WPdirectdebit will validate the number entered.
A single payment rather than a recurring payment can be created by setting the number of payments to 1. On our example form, we have no field for the number of payments, so a value must be selected here in the feed settings. It can be set to Continuing until further notice or any number from 1 to 999.
Date of first payment
You can allow the user the freedom to select a date in the future for the first of their recurring payments. In the feed settings, set Date of first payment to Map Field and then map the date of first payment to a date field on the form.
Instead of an actual date, you can set the first payment to be after one billing cycle or after various options such as a fixed number of days, weeks or months.
If the chosen date is too soon, or if the date falls on a day that is invalid for payments to be taken, the date that will be applied will be the earliest date possible for the first payment to be taken. The date will be set by GoCardless – you don’t have to worry about figuring out what date is valid.
Our example form has no date field to map – we set the first payment to be taken as soon as possible.
Payment day of the month and Payment month
Payment day of the month has meaning only when Recurring is monthly or yearly. The values are Next available, 1-28, or Last day of the month which is the only valid option for days 29, 30 and 31.
Please note: if Recurring is yearly and Payment month is Next available, the Payment day of the month must also be Next available. But if a payment month is selected, Next available is not a valid option for Payment day of the month.
To put that into context, if your payments are to be taken annually, you can specify the date e.g. July 1st. You cannot request ‘July, any date in July will do’. You can, however, request annual payments, to be taken on the next available date, i.e. as soon as possible.
Payment month is used only when Recurring is set to Year in conjunction with Payment day of the month. If Payment day of the month is Next available, this value should also be Next available.
Form Prefilling Section

Form pre-filling is optional. The user will need to enter their details when they set up the payment via GoCardless, but if these details are entered on the form into name and address and email fields that you provide, you can map them here to the respective fields on the form so that the user doesn’t need to enter them a second time. Another advantage is that you will then have these details captured on the form entry. You might later decide to export the data, create accounts, etc.
The user can change the details during the payment process, so there is no guarantee that the data captured on the form will match that of the payee.
If the user has a user profile on your website and is logged in when they complete the form, it’s possible using Gravity Forms to pre-populate the name and email fields from the user’s profile. See your Gravity Forms documentation.
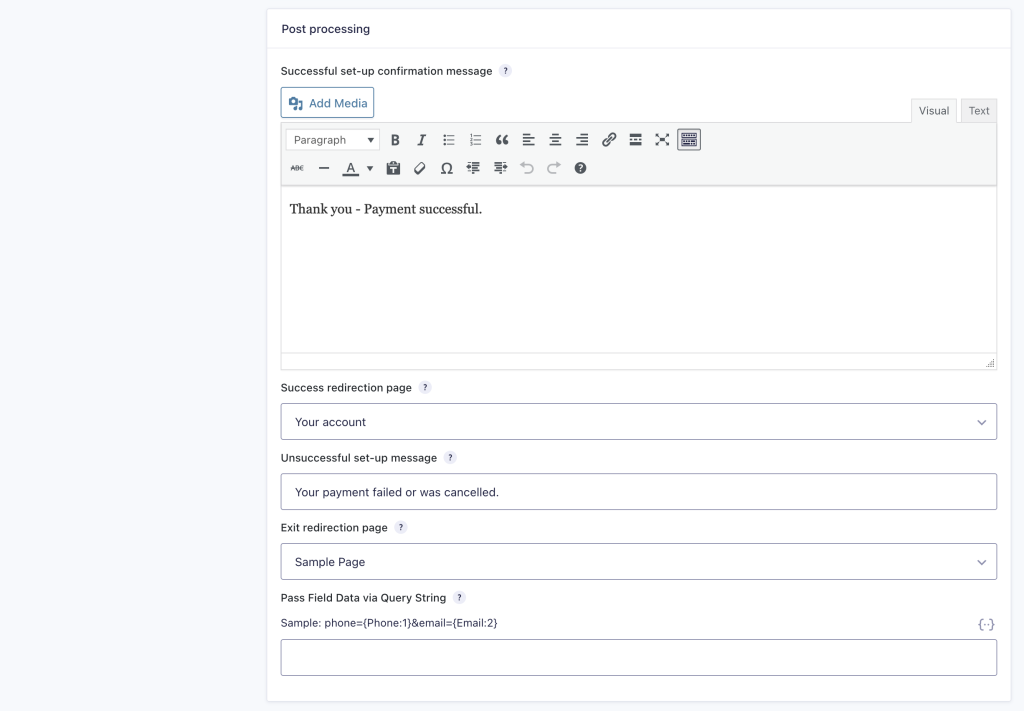
Post Processing Section
When the user submits the form, an overlaid window is displayed that is hosted by GoCardless. The purpose of this is to obtain and verify the user’s bank details. Hopefully the process completes successfully, however it can fail if the user does not complete it or if the details entered cannot be verified. What happens after is controlled by these settings.
The settings are intended to replace the Gravity Forms confirmation settings. You should always leave the confirmation settings set to Text; do not use Page or Redirection because this will prevent the overlaid window from opening.

Successful set-up confirmation message
This message will overwrite the Gravity Forms confirmation message on successful completion of the payment process. You can add images and formatting if you want to, however keep the contents relatively short – there is a limit of approximately 1,000 characters of html.
Success redirection page
Here, you can map a page that the user will be redirected to if the payment completes successfully. The default action is to stay on the same page.
Unsuccessful set-up confirmation message
This message will overwrite the Gravity Forms confirmation message if the payment process does not complete for any reason. It will also appear in an alert box. For this reason, it needs to be short (up to 255 characters). Do not include html formatting.
Exit redirection page
Here, you can map a page that the user will be redirected to if the payment does not complete for any reason. You might want to do this if, for example, you want to offer an alternative payment method or you want to direct them to your customer services page. Obviously you will need to have created it before it will be listed here. The default action is to stay on the same page.
Pass Field Data via Query String
You can build a query string using merge tags here. The string will be added to the URL of the redirection pages you have defined. This give you a way to feed the data entered on the form, or any available merge tag data, over to a subsequent page. For example you could use it to pre-populate a membership application form.
Conditional Logic

By default, the form will be passed to WPdirectdebit for processing, and from there, over to GoCardless, but perhaps you also offer alternative ways to pay, such as by credit card or by PayPal. By adding a payment method field to your form, the user can select their preferred payment method. With conditional logic, you can test this field to find out which method they prefer and then disable all feed processing for all but the selected method. This avoids the possibility of them paying more than once.
Confirmations
As has been discussed, you should leave the confirmation setting for the form set to ‘Text’; otherwise, the payment window cannot open and your customer will not be able to complete the payment.

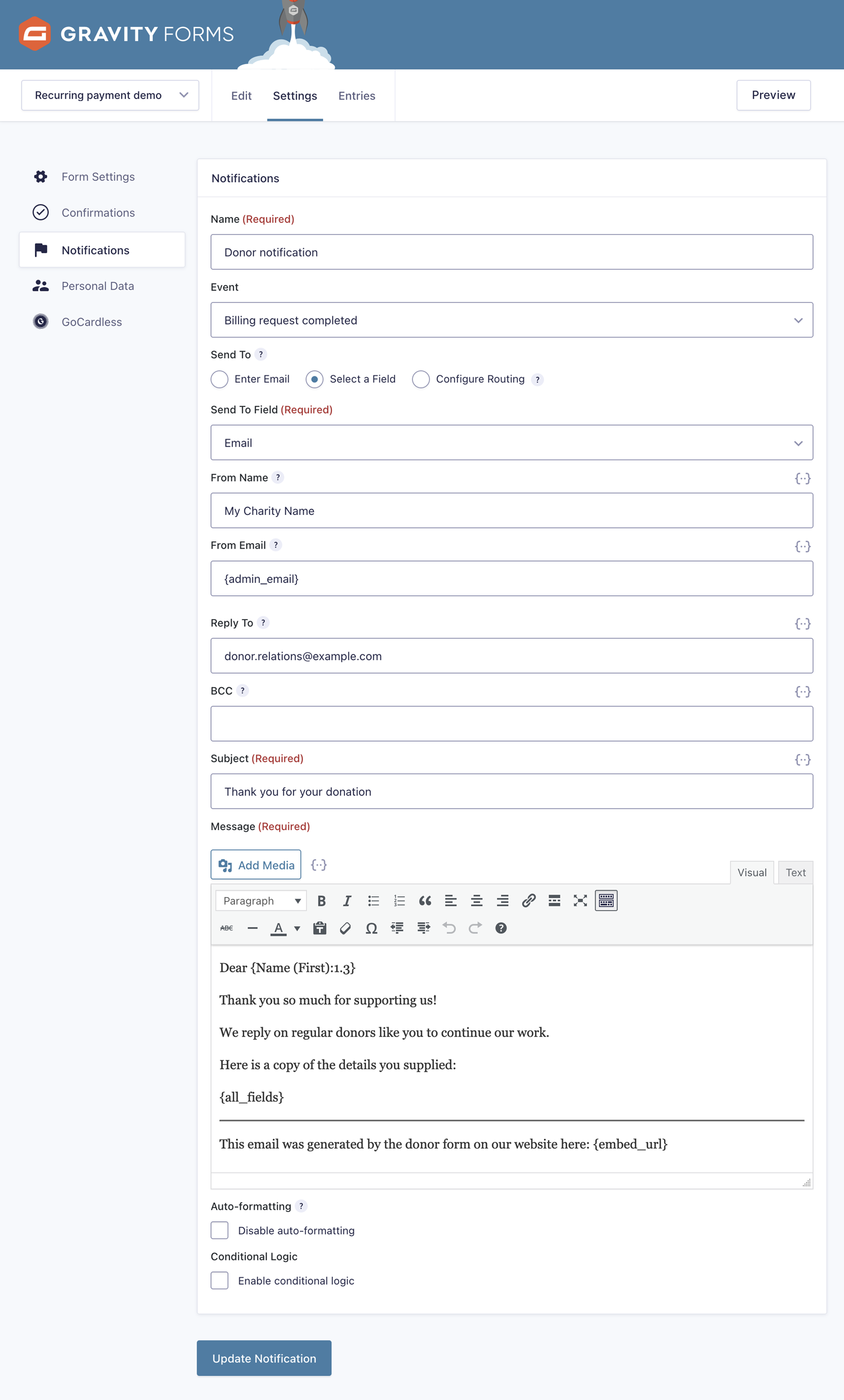
Notifications
Notifications are emails that are automatically sent when selected events occur related to form submissions.
The default notification is to send an email to the site admininstrator. You’ll probably want to add a notification for the customer to remind them what they have agreed to, and here you can add any other information that you’d like the customer to know at this stage: your refunds policy, customer service contact details etc. And if they have opted in to marketing emails on your form, you’ll want to give them details on how to opt out.
In the example shown, the Event selected for the Donor notification is ‘Billing request completed’. This means that the email is only sent if the donor’s payment is set up, and not if they simply submit the form and then fail to complete the payment steps. Remember as payment is not instant, there’s still a chance at this stage that you may not receive the payment.
In the message area, we’ve used Gravity Forms merge tags to personalise the message.
Be sure to check the relevant legislation in your jurisdiction for the content of emails sent to your contacts. The example shown here may not meet these rules.

Adding the form to your site
Gravity forms are embedded using shortcodes like this:
[gravityform id="67" title="true" description="true" ajax="false"]
Note that ajax has been set to “false” here; this is the recommended setting.
Please refer to the Gravity Forms documentation for more information.
